◆ 𝙘𝙨𝙨 𝙛𝙧𝙚𝙚𝙗𝙞𝙚𝙨 𝙗𝙮 ❷🎯❷
|
◆ 𝙘𝙨𝙨 𝙛𝙧𝙚𝙚𝙗𝙞𝙚𝙨 𝙗𝙮 ❷🎯❷
|
|
|---|---|
|
Posted 2020-10-06 00:50:57 (edited)
◆ css freebies
rules
Let's get right to the point! By installing and using my CSS you agree to the following terms: DO NOT remove, obscure, or overwrite my credit. It is hardcoded into the layout itself. DO NOT sell these codes as your own. I do not and will not give anyone permission to do so. DO NOT edit any part of my CSS! Instead, you can write another CSS to stack on top of my code, or better yet, you can PM me to ask for a quick custom change such a background swap. Requests are closed for now, sorry :( Please don't ask for a custom version of a layout.
installation
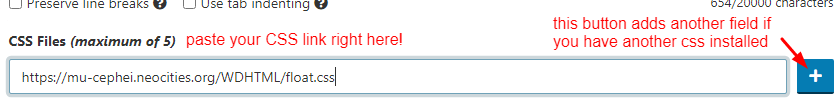
Installation should be very easy. Underneath each of my CSS layouts are a series of CSS links pertaining to the color version of the layout. The CSS link of the layout you want will be pasted into the "CSS Files" portion of your profile editor. Your profile editor is always at the bottom of your Den or Profile page.  Paste your CSS link into the empty field. Then, hit Preview to preview your new layout, and if you like it, be sure to Save Changes. adding boxes Want to organize your content into neat sections? Here I offer the additional add-on code for very simple box layouts. The links below lead to Pastebin sites containing the HTML for the boxes, which will be pasted into the main HTML box of your profile editor above your CSS field. Follow the in-code comments carefully to see where amongst the code you can start inputting your content. Two boxes side-by-side
Three boxes side-by-side
All my CSS is already built-in with styling code for these boxes; simply acquire and paste the HTML, and the boxes will automatically conform to the layout's design.
Note: If you are using an older version of my layouts (they have Dropbox CSS links), the boxes will not work.
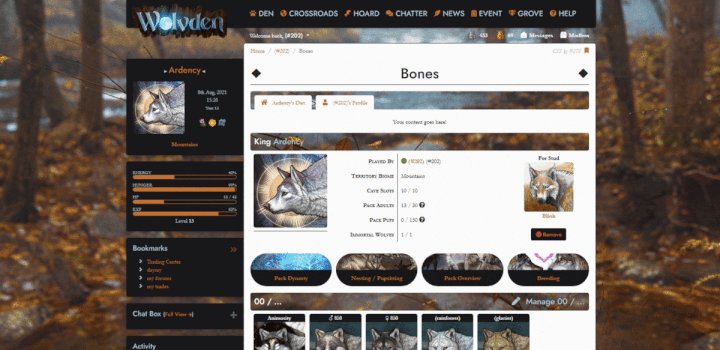
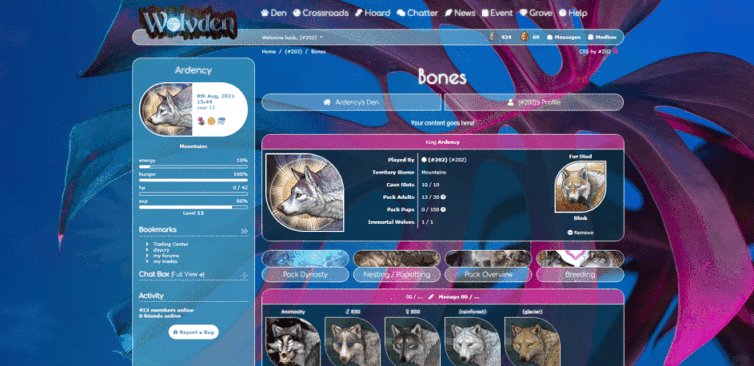
◆ the codes
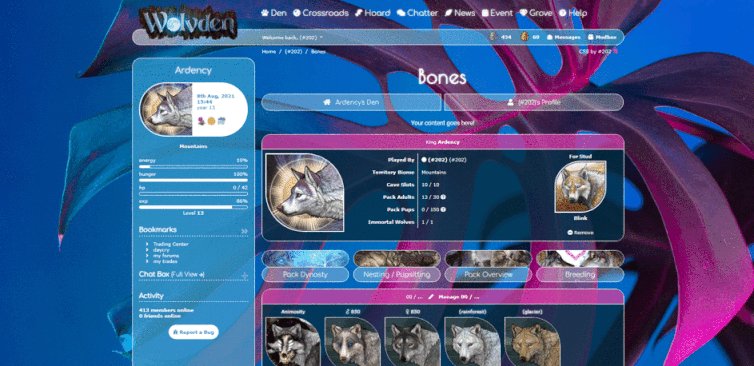
"storybook"
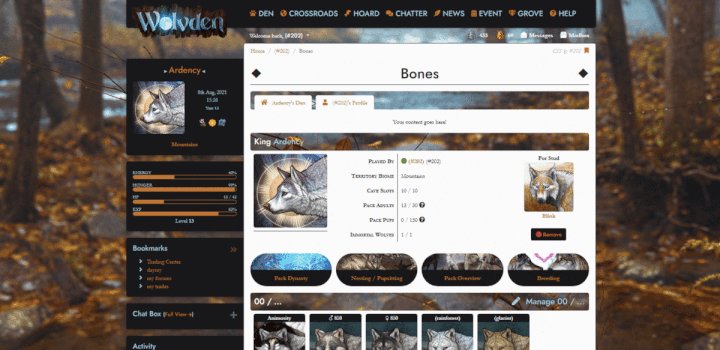
SIMPLE THEME WITH SUBTLE PAGE TEXTURING  purple ver. "dusky" orange ver. "drift" green ver. "lush" blue ver. "icy" red ver. "warm"
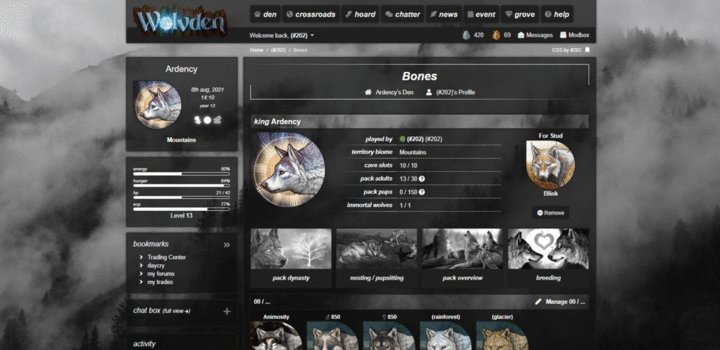
"glass"
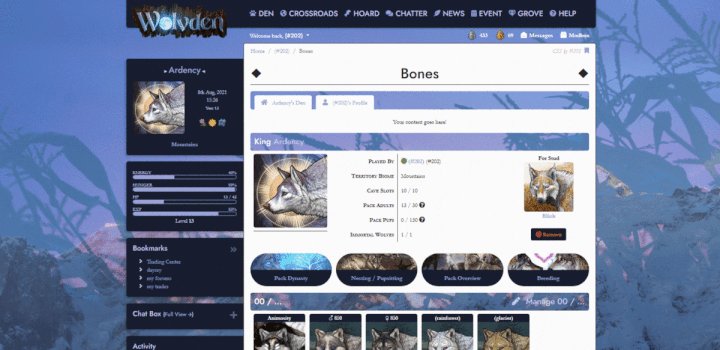
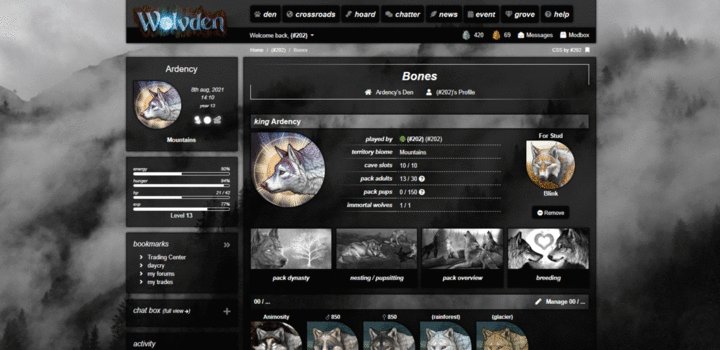
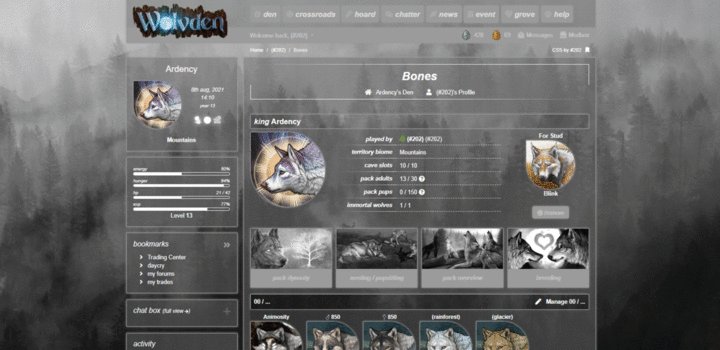
SHARP THEME WITH GLOW AND SHADOW EFFECTS  black ver. "gloom" white ver. "glow"
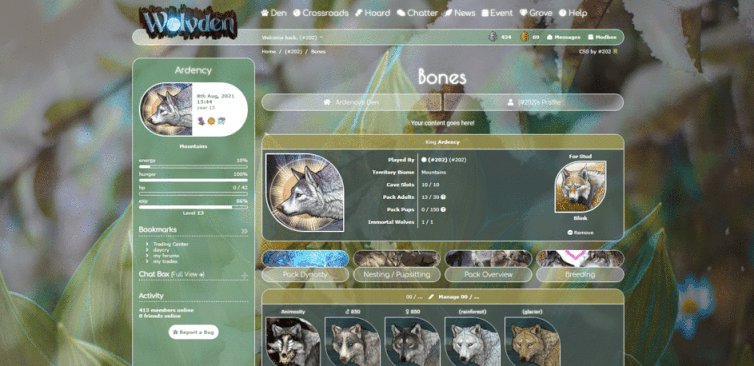
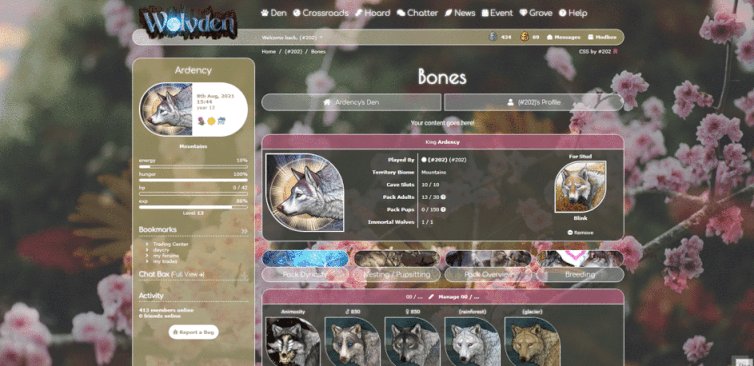
"flora"
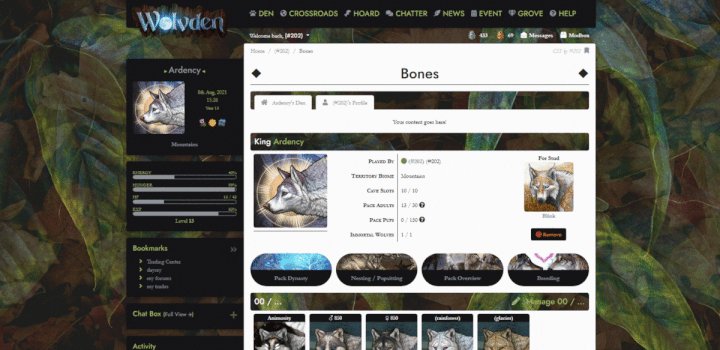
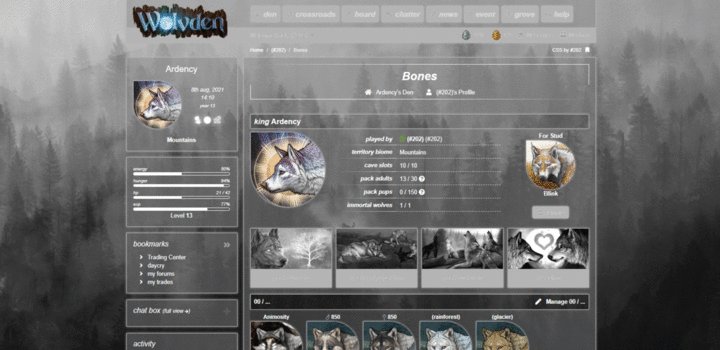
GENTLE THEME WITH SEMITRANSPARENCY AND SOFT CORNERS  gray ver. "frosty" pink ver. "sweet" green ver. "fresh" blue ver. "bright" red ver. "vivid" |
 *barks at you* #202 |
|
Posted 2020-10-21 23:18:17
pastebin doesn't seem to work for me |
Vulcan #8604 |
|
Posted 2020-10-21 23:31:41
That's weird; I've just tried and the pages are loading just fine for me on multiple devices. Browser issue? If others are having trouble with access though, do let me know and I'll try some other way to link the code. |
 *barks at you* #202 |
|
Posted 2020-10-21 23:34:38
It works for me |
 Misfortune #7469 |
|
Posted 2020-10-23 20:48:50
:3 It worked for me as well! Thank you for the freebies, all three look really nice. |
 Noro #19773 |
|
Posted 2020-10-25 21:24:58
Using Blue! Thank you! |
 Red #6039 |
|
Posted 2020-10-25 23:19:51
Thank you so much for this! They're beautiful! |
 Toonanimals #18271 |
|
Posted 2020-10-26 06:50:56
|
 Albatross #20640 |
|
Posted 2020-10-27 22:34:14
Really pretty designs, subbing 👀 |
 JUDAS #13329 |
|
Posted 2020-10-30 12:31:18
Added a new layout, #2 - "Glass"! |
 *barks at you* #202 |