✨ Free CSS Layouts ✨(New! 10/25/22)
|
Posted 2022-02-17 12:02:10
|
BlizzardOfDeath #51723 |
|
Posted 2022-02-17 15:49:47
 im still super new so if you have any tips lmk! im still super new so if you have any tips lmk!
|
Jasp #58900 |
|
Posted 2022-02-17 18:48:43
|
Emmren #22249 |
|
Posted 2022-02-19 03:18:45 (edited)
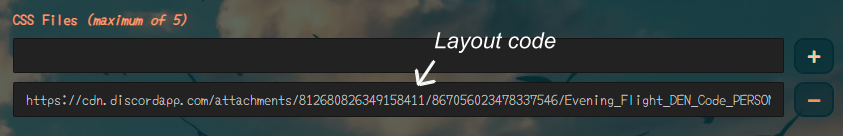
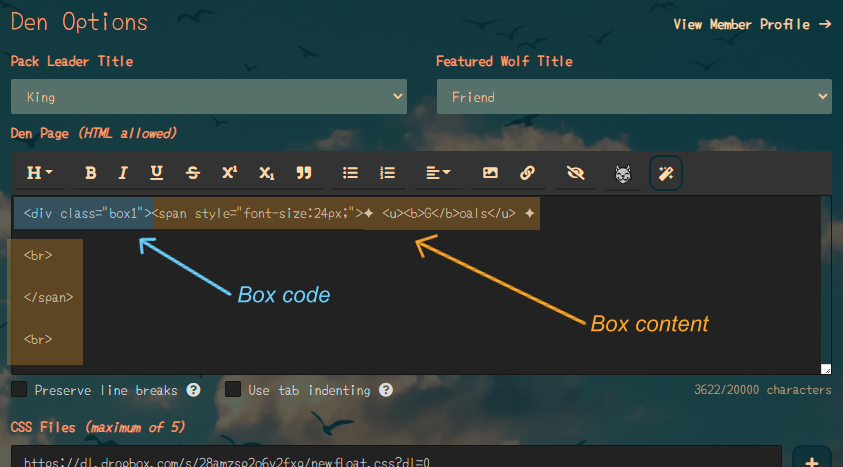
Not stupid at all! It can be tricky when you're new to it c: So, what you have to do is: Put the CSS Layout code into this field:  Then the box code goes into the editor:  Let me know if you need further help! |
 Rapirisu ✦ Mutie Breeder #5303 |
|
Posted 2022-02-19 11:17:15
|
Jessie𓆏Phrogs wife ❣ #1603 |
|
Posted 2022-02-20 08:24:52 (edited)
I'm trying to use <*div class="Box1"><*h3>TESTING*h3>TEXT*> , which works on another CSS i've used but not this one I did originally try to use your <*div class="box3"><*span style="font-size:24px*;">HEADER *> TEXT HERE *<*/*div> , but I can't get that to work on either CSS i've used and i'm so lost 😂 it was so hard to get it to show up, and if anything's missing i promise it's there, they're both directly copied and pasted edit - I just got these to work though so I think I'm doing it right <*div class="box"><*span style="font-size:24px;">BOX_1 HEADER<*br>*span><*br>BOX_1 TEXT HERE*div> <*span style="font-size:24px;">BOX_2 HEADER<*br>*span><*br>BOX_2 TEXT HERE*div>
|
🦋Aranzeb #57950 |
|
Posted 2022-02-20 08:53:09
|
LOZ_Alex #57479 |
|
Posted 2022-02-20 09:09:35
Hmm, yeah you're right, I just tested it and there seem to be some box issues with the code that somehow slipped in. However, "box1" will never work with Sunset, since it doesn't use that, the first available box is just "box" - so that explains that part :D For that layout, "box" and "box2" are working and I'll see to update the code when I find the time, which may not be super soon so for now I will delete the broken box codes on the pastebin site! Thanks for bringing this so my attention c: |
 Rapirisu ✦ Mutie Breeder #5303 |
|
Posted 2022-02-20 09:23:30
|
🦋Aranzeb #57950 |
|
Posted 2022-02-20 11:54:49

|
 Vixie #42302 |