✨ Free CSS Layouts ✨(New! 10/25/22)
|
Posted 2021-05-20 02:14:51
|
Mystivyn #2292 |
|
Posted 2021-05-21 09:42:47 (edited)
@Patcheel
Strike that, I checked your profile and it's indeed a problem with the font that's used. I'm afraid I can't fix that :( |
 Rapirisu ✦ Mutie Breeder #5303 |
|
Posted 2021-05-22 14:35:06
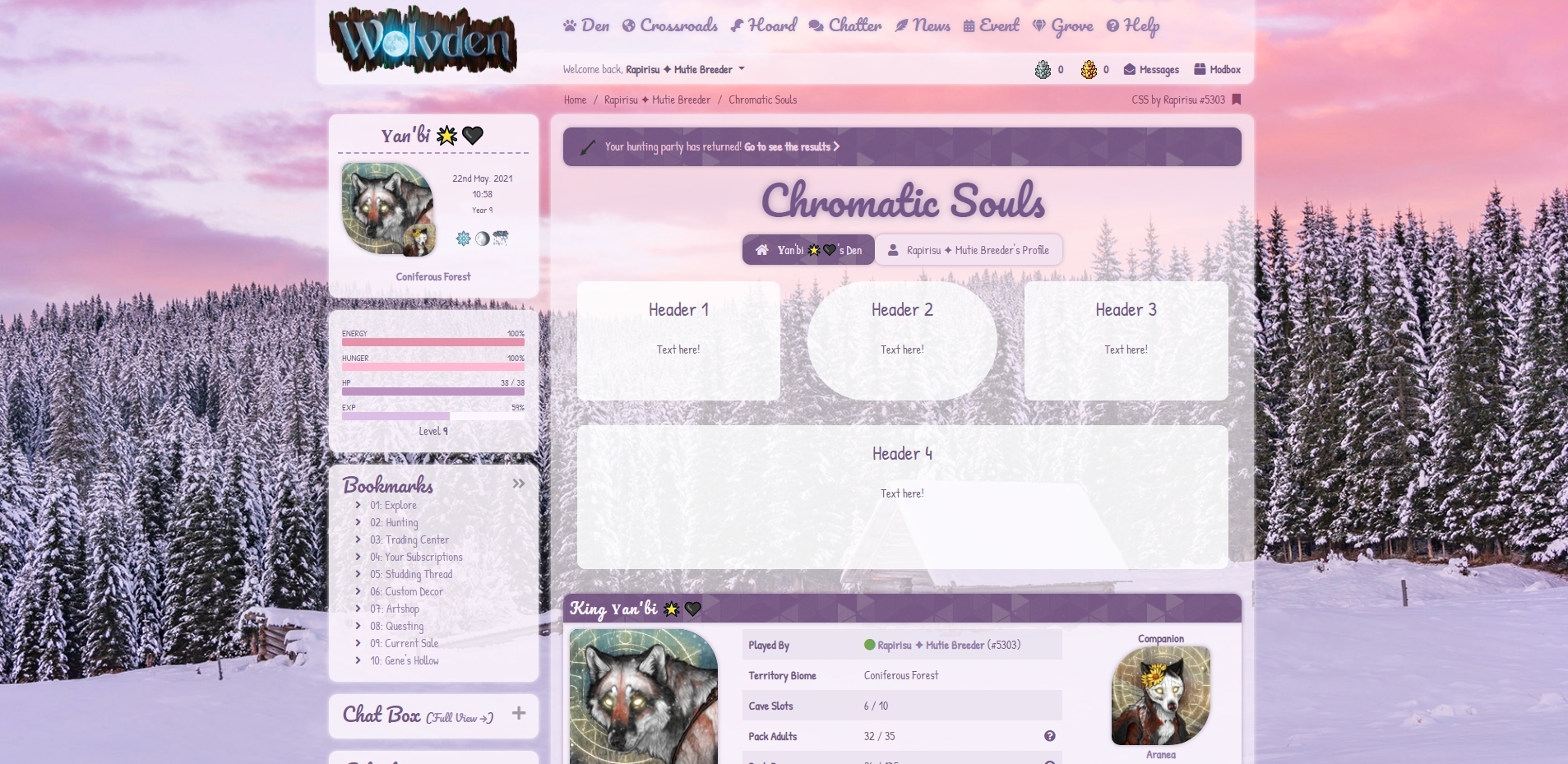
I finally got to update "Snowy Sunset" :D I did my best to keep it as close to the original as possible while making it look a little more interesting! Overall, it's still a lot simpler and quieter than "Dark Forest" is and a little closer to "Ocean Sunset" in design! You can find the code on the first page, and here's a quick preview!
If you notice any mistakes, please alert me ASAP, and I hope you guys enjoy this one~ |
 Rapirisu ✦ Mutie Breeder #5303 |
|
Posted 2021-05-24 21:26:45
Using the Dark Forest theme <33333 |
 Ivorychild #2786 |
|
Posted 2021-05-25 14:31:35
using dark forest (profile)~ |
 lesionee #29948 |
|
Posted 2021-06-17 17:41:10 (edited)
|
Blood Of An Alpha #559 |
|
Posted 2021-06-21 01:20:10
I'm using Dark Forest! It's so cool to look at and not harsh on my eyes at all! |
 Tigerfr0o0g #4943 |
|
Posted 2021-06-22 06:15:04
They're so beautiful, I'm using :) How do the boxes work, though? I'm sorry if it is a dumb question, I'm new to everything in Wolvden :/ |
seraweed #45339 |
|
Posted 2021-06-22 13:47:09
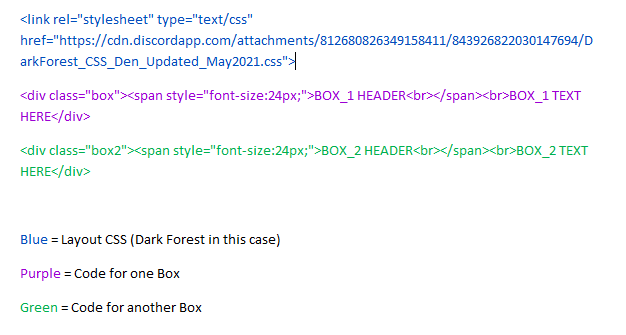
Not a dumb question! :) All you gotta do is copy the Layout CSS of your desired Layout and paste it into the code editor, then you grab the box code/s and put them after the layout code! It should look like this:
You can post as many boxes as you want, though pay attention to what looks good when it's all done! |
 Rapirisu ✦ Mutie Breeder #5303 |
|
Posted 2021-06-22 14:02:08
Thank you for the explanation! <3 Where should I write the information I want the box to have, though? |
seraweed #45339 |